Source Code Membuat Menu Hover Menggunakan HTML Dan CSS

Daftar Isi Artikel
Asalamualaikum Wr Wb..
Salam Sejahtera untuk kita, Salam Hijau Hitam Untuk Sobat Hijau Hitam, Salam Kode untuk Sahabat Kodetani. :).
Khusus hari ini saya ingin membagikan source code lagi ni untuk temen temen code.
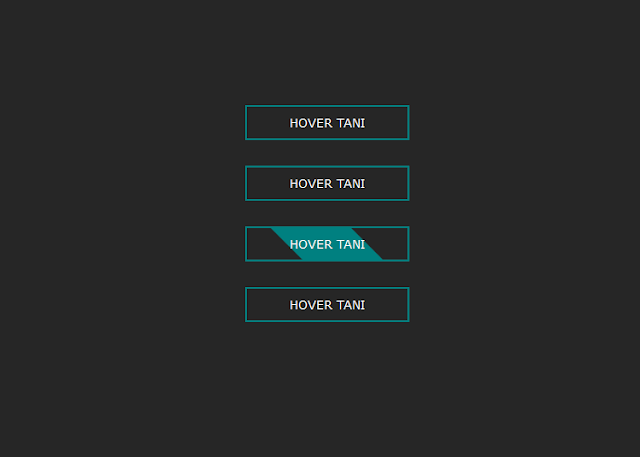
Source Code kali ini yaitu Menu Hover yang mungkin dapat membantu meringankan kawan kawan untuk mengerjakan tugas kuliah yang diberikan dosen.
langkah awal sama seperti biasa yaitu membuat file index.html dan style.css.
yang mana nantinya di dalam masing masing file yang telah kawan-kawan buat di isi dengan sebuah code program html dan css untuk membuat Menu Hovernya.
caranya sangat mudah sekali yaitu masukan code HTML kedalam file index.html. dan kode CSS kedalam file style.css
setelah itu simpan kedua file tersebut di dalam satu folder. lalu jalankan file index.html di browser kawan-kawan.
berikut adalh sorce codenya yang akan kita gunakan :
Selamat menikmati code.. :)
silahkan dikembangkan dengan ide kreatif kawan kawan jika ingin di tambahkan.
salam code :)..